We have been working on an online application to calculate resistor color codes for the past 2 weeks. If you were subscribed to our Facebook Feed, you might already have tried the tool. We got really good feedback about the tool from people who have tried it. If you have not tried the tool yet, here is the link to access the tool – Resistor Color Code Calculator.
Why one more tool ?
We know there are many tools out there to calculate resistor color codes. You might be wondering – why one more ? We have given our tool some additional and essential dimensions compared to all other tools available already. Our resistor color code calculator is primarily a “responsive” design. This means the tool will adjust itself to different screen sizes. You can use the tool comfortably on your mobile device, smart phones and tablets. We have added a screenshot of the tool in different devices. Have a look and see how the web page adjusts itself by sensing devices.
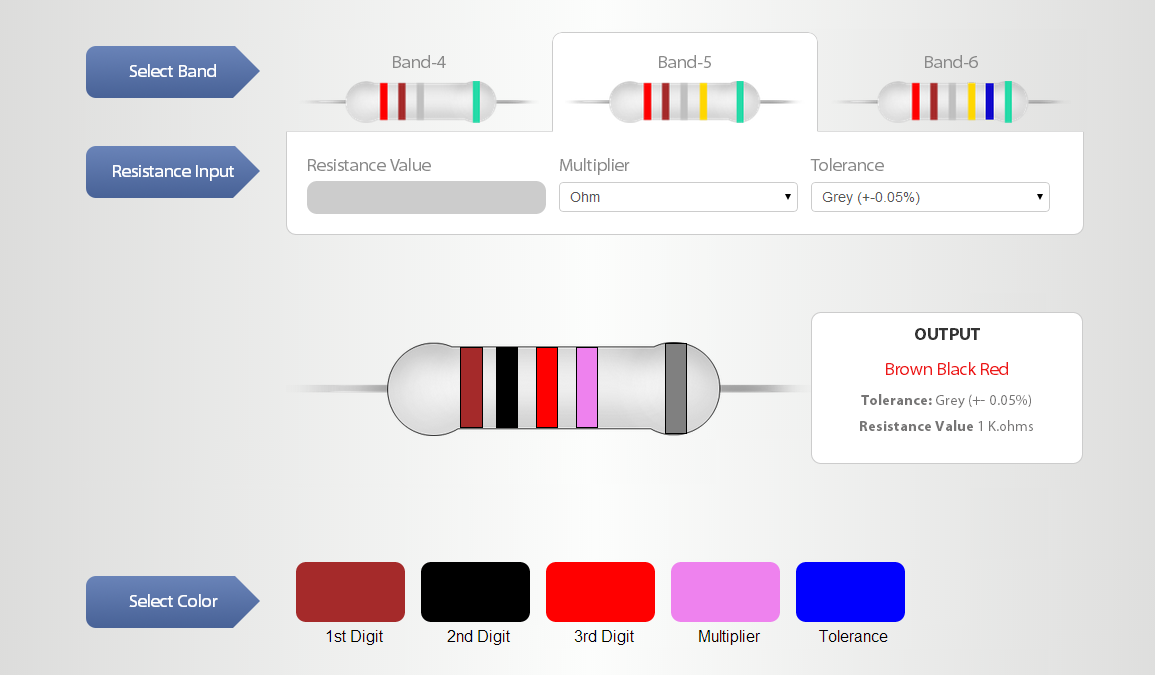
When we planned the tool, our first objective was to develop the tool in “responsive” model. The second objective was to build a clean and easy to understand “user interface“. A clean and easy to use “user interface” is the heart of any web application. We have applied thoughts behind design and came up with a UI as you see it now. The interesting design element of this UI is that it enables you to pick resistor color codes with minimal mouse movement. You don’t need to scroll down for any selection. The “mouse movement flow” is supposed to be like – select your band and then select the colors. You see the output changing dynamically respective to the selection you make. You don’t even have to hit a “submit” button in any case. Such a UI was possible because of the second objective we have applied in design – to keep the mouse movements and clicks minimal. We hope we have been successful in implementing our objective in this UI.
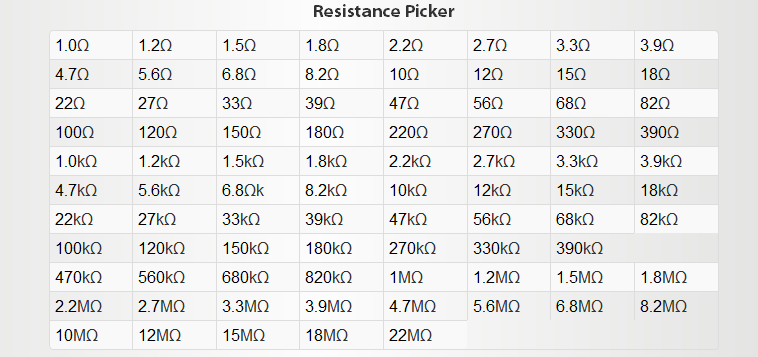
The third part that makes this tool attractive is the “resistance picker” – a simple table of standard and practically used resistors. You can pick your resistor value from this table and the color code is available in milliseconds. We have given maximum standard resistor values in this table. Try the resistance picker and let us know if it makes your life easier.
The Technology Used
We have developed the tool using HTML, CSS and Jquery. To handle HTML and CSS we used Bootstrap Framework. Bootstrap is an open source front end development framework. The “responsiveness” of this tool is well handled by Bootstrap.
Final Notes
We would like you to test the tool and give us an honest feedback. The tool is still in its beta version. We will iterate the tool based on your feedback. If you need to know more about the design and development side of the tool, drop a comment. We will definitely respond.




6 Comments
Very nice and very helpful tools. I’d like to down load this to my loptop.but how?
@ariel – This is a web application which works online. You dont need to download this.
This app has some improvements over the usual decode projects of this type of which there are so many and all of which, including this one, suffer a single huge problem: they demand a user try and discern the color rings on the resistor. The obvious win for an application like this is to allow a user to scan the object with their cellphone. The object could be a resistor, capacitor, IC label, etc. How obvious is this?! I hereby submit this without any patent challenges to the public arena. Send me $20 if you think it might help and/or expedite your work.
@Kasper – Scanning an object is an interesting idea 🙂
Absolutely lovely! I particulary like the Resistance Picker. Suggestions:
1. In the Output window you could use appropriate colors for the letters as well
2. On my tablet yellow and gold are the same
@Vitomir – Thanks for the suggestions. We are working to improve the o/p screen.